เราทุกคนรู้ว่าความเร็วเป็นหนึ่งในปัจจัยที่สำคัญที่สุดสำหรับความสำเร็จของเว็บไซต์ แต่ทำไม?
เว็บไซต์ที่รวดเร็วขึ้นจะช่วยปรับปรุงอัตราการแปลงลดต้นทุนแบนด์วิธเพิ่มอันดับเว็บไซต์ของคุณในเครื่องมือค้นหา ( Google , Yahooฯลฯ ) ช่วยเพิ่มประสบการณ์การใช้งานและการเก็บรักษาผู้ใช้บนหน้าเว็บของคุณ
วิธีตรวจสอบประสิทธิภาพไซต์ของคุณ เหมาะหรือไม่?
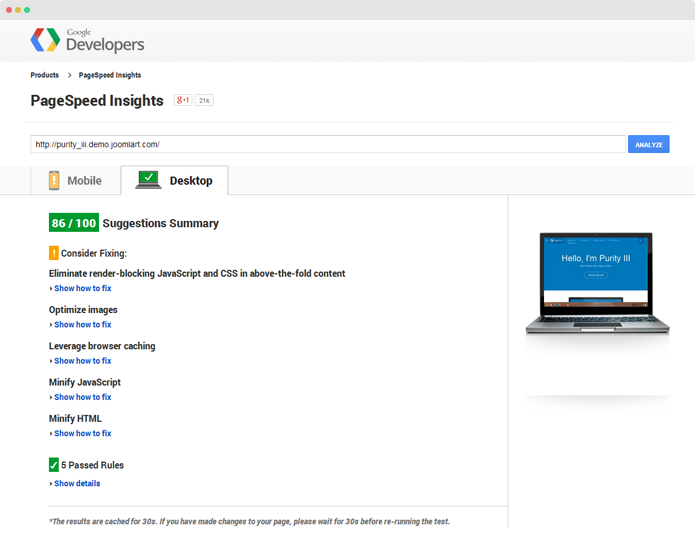
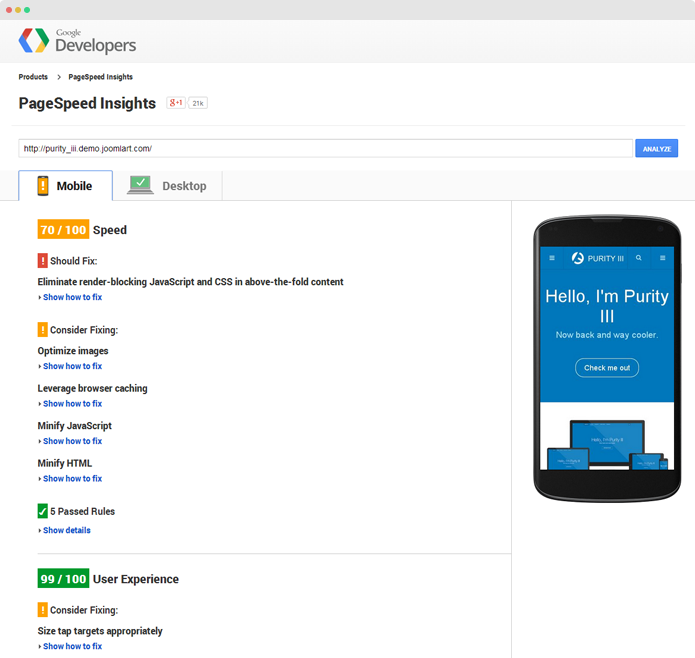
การตรวจสอบประสิทธิภาพเว็บไซต์ของคุณเป็นเรื่องง่ายมากถ้าเวลาในการโหลดไซต์ของคุณสูงมากประสิทธิภาพจะต้องน้อย อย่างไรก็ตามการโหลดเวลาอาจได้รับผลกระทบจากหลายสิ่งแม้การเชื่อมต่ออินเทอร์เน็ตของคุณสามารถทำให้ไซต์โหลดช้าได้ ที่ดีที่สุดคือการเลือกเครื่องมือออนไลน์เพื่อตรวจสอบพารามิเตอร์ดังกล่าวมีจำนวนมากของเครื่องมือดังกล่าวผมเลือกข้อมูลเชิงลึกของ Google PageSpeed เครื่องมือนี้ให้สถานะโดยรวมของไซต์การวิเคราะห์ในรายละเอียดและคำแนะนำในการแก้ไขปัญหาที่พบ

ต่อไปนี้เป็นเคล็ดลับช่วยปรับปรุงประสิทธิภาพไซต์ Joomla ของคุณ
1. เปิดใช้งานแคช Joomla
เมื่อผู้เข้าชมโหลดหน้าเว็บในเว็บไซต์ Joomla Joomla จะดึงข้อมูลจากฐานข้อมูลโหลดส่วนขยาย (โมดูลปลั๊กอินส่วนประกอบ) ที่ต้องการในเพจและไฟล์เทมเพลตซึ่งจะแสดงผลเป็นหน้าเดียวดังนั้นกระบวนการทั้งหมดต้องใช้เวลา สิ่งเหล่านี้สามารถแก้ไขได้โดยใช้ระบบแคช Joomla เมื่อปลั๊กอินเปิดใช้งานครั้งแรกที่มีคนโหลดหน้าผลงานจากกระบวนการด้านบนจะถูกเก็บไว้และผู้เข้าชมจะได้รับรุ่นที่เก็บไว้ของหน้านั้นแทนที่จะทำซ้ำขั้นตอนการโหลดทั้งหมด
มี 2 ขั้นตอนที่เกี่ยวข้องเพื่อเปิดใช้งานแคช Joomla
1.1 เปิดใช้งานการตั้งค่า Cache ใน Global configuration
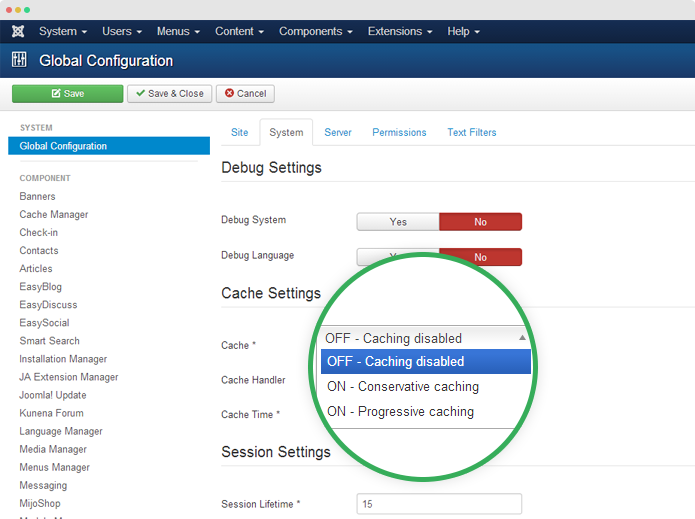
โปรดไปที่: "System → Global Configuration" จากนั้นเปิดแท็บ "System" ซึ่งคุณสามารถดู "Cache Settings" เลือกแคชแบบแคชหรือแคชโปรเกรสซีฟ

โหมดแคชอะไรที่จะเลือก?
- Conservative caching - แคชเนื้อหาสำหรับผู้เข้าชมแต่ละราย
- Progressive caching - มอบเนื้อหาแคชเดียวกันให้กับผู้เข้าชมทั้งหมด
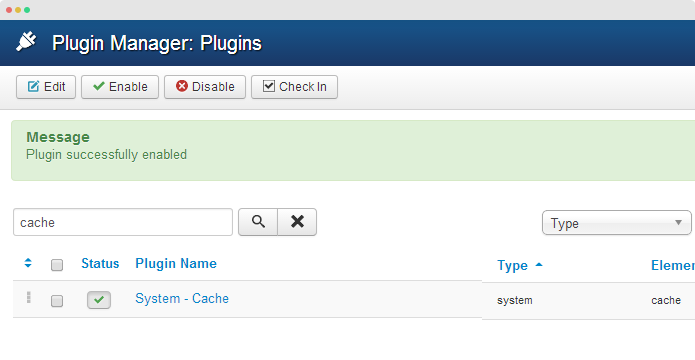
1.2 เปิดใช้งานปลั๊กอินแคชของ Joomla
โปรดไปที่: "Extensions → Plugin Manager" แล้วค้นหาปลั๊กอินแคชของระบบเปิดใช้งาน

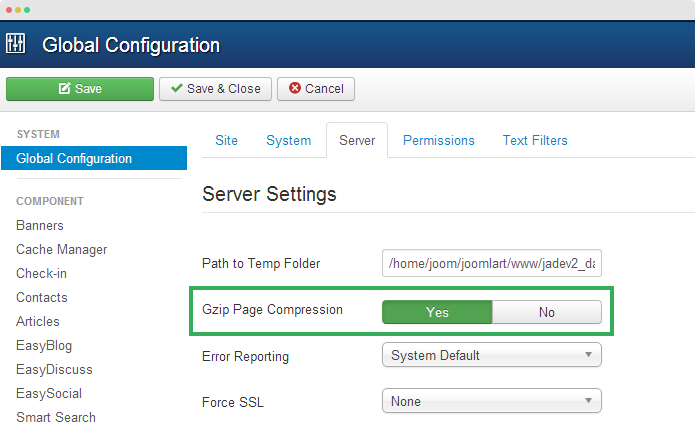
2. เปิดใช้งานการบีบอัด Joomla - การบีบอัด Gzip
ตัวเลือกบีบอัดไซต์ของคุณก่อนที่จะถูกโอนไปยังผู้เข้าชมซึ่งจะช่วยลดขนาดหน้าเว็บจากนั้นทำให้การโหลดหน้าเร็วขึ้น
หากต้องการเปิดใช้งานตัวเลือกนี้โปรดไปที่ "System → Global configuration → Server → Server Settings" ค้นหาตัวเลือก "GZIP Page Compression" จากนั้นเปิดใช้งาน

3. ทำให้เว็บไซต์ของคุณสะอาด
ในเว็บไซต์ของคุณคุณสามารถใช้ส่วนขยายจำนวนมากที่จัดการฟังก์ชันการทำงานที่แตกต่างกันได้ แต่ต้องระวังในการเลือกส่วนขยาย ส่วนขยายบางรายการซึ่งไม่ได้รับการปรับให้เหมาะกับไซต์ของคุณอาจทำให้ไซต์ของคุณช้าลง นอกจากนี้ส่วนขยายอื่น ๆ ที่คุณเลือกที่จะแสดงในส่วนหน้าจะมีการร้องขอ HTTP มากขึ้นที่จะต้องแสดง ดังนั้นทำให้เว็บไซต์ของคุณมีน้ำหนักเบาที่สุดเท่าที่จะทำได้เพื่อประสิทธิภาพที่ดีขึ้น คณิตศาสตร์ง่ายๆของมันถ้ามันหนักก็จะต้องใช้เวลาในการโหลด
4. เพิ่มประสิทธิภาพของภาพ
รูปภาพเป็นส่วนใหญ่ในเว็บไซต์รูปภาพที่ดีสามารถปรับปรุงเนื้อหา แต่ก็เป็นเหตุผลหลักที่ทำให้ไซต์ของคุณโหลดช้า นี่คือเคล็ดลับบางอย่างที่คุณควรดู:
- ใช้ภาพเมื่อคุณต้องการจริงๆ
- อย่าใช้รูปภาพขนาดใหญ่และอย่าเพิ่มภาพมากเกินไปในหน้าเดียว
- ใช้เครื่องมือต่างๆเช่น Adobe Photoshop เพื่อลดขนาดไฟล์ภาพ
5. ใช้ CDN เพื่อโหลดสื่อ
CDN ย่อมาจากเครือข่ายการจัดส่งเนื้อหาเป็นระบบที่เชื่อมต่อระหว่างกันของเซิร์ฟเวอร์แคชที่ใช้ความใกล้ชิดทางภูมิศาสตร์เป็นเกณฑ์สำหรับการนำเสนอเนื้อหาเว็บ เครือข่ายการจัดส่งเนื้อหาช่วยให้เว็บไซต์ของคุณเร็วขึ้นโดยย่อระยะห่างระหว่างบุคคลที่เข้าชมไซต์และเซิร์ฟเวอร์ที่ส่งเนื้อหา
CDN เหมาะอย่างยิ่งสำหรับการนำเสนอสื่อเช่นวิดีโอเสียงภาพ ฯลฯ ดังนั้นแทนที่จะโหลดสื่อเหล่านั้นจากเซิร์ฟเวอร์โหลดจาก CDN จะมีประสิทธิภาพและเชื่อถือได้มากขึ้น มีหลายส่วนขยายที่สามารถช่วยให้คุณมีอยู่นี้เช่น JA Amazon S3 หรือส่วนขยายเครือข่ายเนื้อหาอื่น ๆ บน JED
คอมโพเนนต์ JA Amazon S3 นำพลังของระบบคลาวด์คอมพิวติ้งไปใช้กับ Joomla Hybrid hosting ขณะนี้สามารถโหลดไซต์จากเซิร์ฟเวอร์และไฟล์: รูปภาพวิดีโอเอกสาร ฯลฯ จาก Amazon Content Delivery Network
ดูคุณลักษณะ Amazon ของ JA S3 →
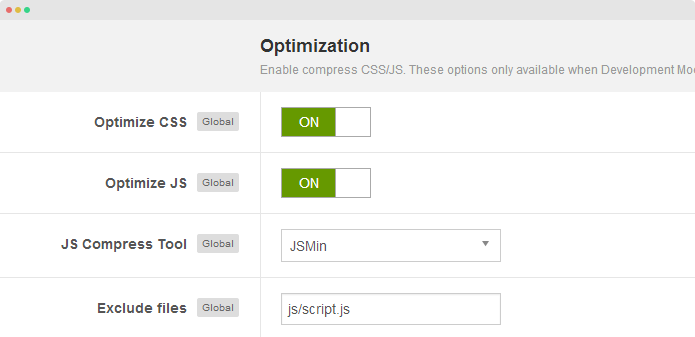
6. เพิ่มประสิทธิภาพ CSS และ JavaScript
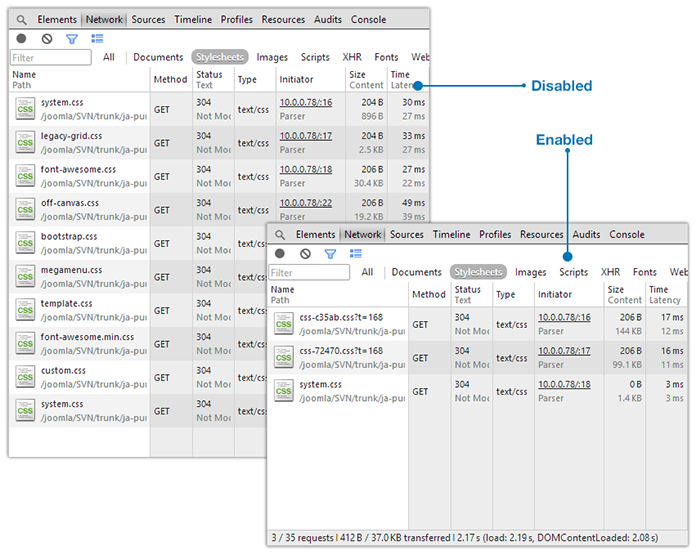
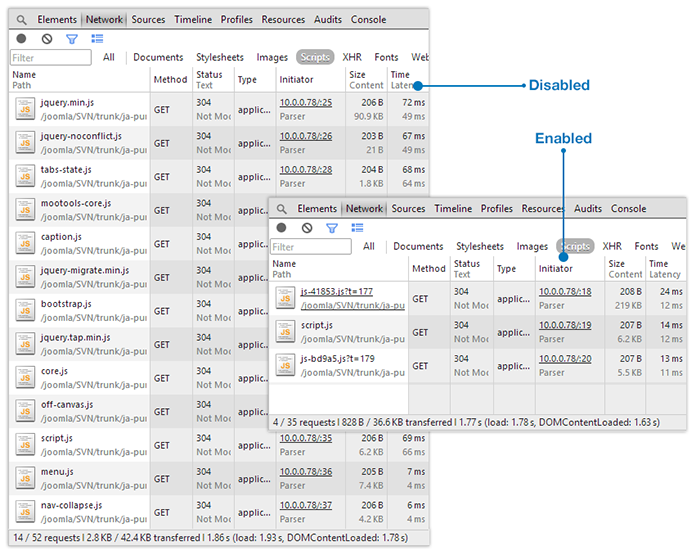
เมื่อเบราว์เซอร์แสดงเนื้อหาจากไซต์จะต้องประมวลผลข้อมูลสไตล์และเลย์เอาต์ทั้งหมดสำหรับหน้านั้น ด้วยเหตุนี้เบราว์เซอร์จะปิดกั้นการแสดงผลจนกว่าจะมีการดาวน์โหลดและประมวลผลชีตภายนอกซึ่งอาจต้องใช้การเดินทางหลายรอบและทำให้เวลาในการแสดงผลเป็นครั้งแรก ซึ่งสามารถแก้ไขได้โดยการบีบอัด CSS และ JavaScript
การเพิ่มประสิทธิภาพ CSS และ JS คือกระบวนการลบรหัสที่ไม่จำเป็นหรือซ้ำซ้อนใน CSS ไฟล์ JS เพื่อลดขนาดไฟล์จากนั้นจะรวมไฟล์ CSS และ JS จำนวนคำขอจะลดลง
คุณสามารถดำเนินการได้ด้วยตนเอง แต่ไม่แนะนำเพราะต้องใช้เวลาและมีความเสี่ยงมาก คุณสามารถใช้กรอบงานที่สนับสนุนการเพิ่มประสิทธิภาพ CSS และ JavaScript T3 frameworkเป็นตัวเลือกที่ดีที่คุณควรลอง
ในการตั้งค่าทั่วไปของกรอบเปิดใช้งานการเพิ่มประสิทธิภาพ CSS และ JS คุณสามารถยกเว้นไฟล์สำหรับการเพิ่มประสิทธิภาพและบันทึกการตั้งค่าได้นั่นแหล่ะ

นี่คือสิ่งที่คุณจะได้รับ:


7. ใช้เทมเพลตและส่วนขยายที่เพิ่มประสิทธิภาพ
เลือกใช้เทมเพลตหรือส่วนขยาย ส่วนขยายที่มีการออกแบบที่ดีไม่ใช่ทางเลือกที่ดีที่สุดเสมอไป มีปัจจัยอื่น ๆ ที่คุณควรพิจารณาเช่นคุณลักษณะการใช้งานได้ง่ายเป็นมิตรกับ Search engines มีลักษณะที่เพรียวบางและเหมาะที่สุดฯลฯ
8. เพิ่มประสิทธิภาพไซต์ของคุณในอุปกรณ์เคลื่อนที่
ขณะนี้การออกแบบตอบสนองมีแนวโน้มดีไซต์ของคุณต้องดูดีในอุปกรณ์ที่ใช้กันอย่างแพร่หลาย ได้แก่ แท็บเล็ตโทรศัพท์มือถือและมีประสิทธิภาพดีในอุปกรณ์เหล่านั้น คุณสามารถใช้ข้อมูลเชิงลึกของ Google PageSpeed เพื่อตรวจสอบว่าเว็บไซต์ของคุณดำเนินการในโทรศัพท์มือถือและควรกำหนดประเด็นปัญหา

9. ใช้กฎการเพิ่มประสิทธิภาพในไฟล์. htaccess
.htaccess ไฟล์จัดการทางเว็บเซิร์ฟเวอร์ของคุณดำเนินการเว็บไซต์ของคุณมีจำนวนมากของกฎการปรับปรุงความเร็วในเว็บไซต์ของคุณที่นี่มีกฎระเบียบที่ใช้มากที่สุดด้านล่าง:
- ETag - บอกเบราเซอร์ให้เรียกรูปภาพ (ที่ดาวน์โหลดมาแล้ว) จากแคชของเบราว์เซอร์ท้องถิ่นแทนเซิร์ฟเวอร์
- Expires headers - ช่วยให้คุณสามารถกำหนดเวลาการหมดอายุที่แตกต่างกันสำหรับชนิดแฟ้มที่แตกต่างกัน
- AddOutputFilterByType DEFLATE - ลดรหัสต้นฉบับของไฟล์ HTML ที่คอมไพล์โดยการลบบรรทัดว่างและช่องว่าง
ตัวอย่างสำหรับกฎข้างต้น:
########## Begin - ETag Optimization
## This rule will create an ETag for files based only on the modification
## timestamp and their size.
## Note: It may cause problems on your server and you may need to remove it FileETag MTime Size
# AddOutputFilterByType is now deprecated by Apache. Use mod_filter in the future. AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript
# Enable expiration control ExpiresActive On
# Default expiration: 1 hour after request ExpiresDefault "now plus 1 hour"
# CSS and JS expiration: 1 week after request
ExpiresByType text/css "now plus 1 week"
ExpiresByType application/javascript "now plus 1 week"
ExpiresByType application/x-javascript "now plus 1 week"
# Image files expiration: 1 month after request ExpiresByType image/bmp "now plus 1 month"
ExpiresByType image/gif "now plus 1 month"
ExpiresByType image/jpeg "now plus 1 month"
ExpiresByType image/jp2 "now plus 1 month"
ExpiresByType image/pipeg "now plus 1 month"
ExpiresByType image/png "now plus 1 month"
ExpiresByType image/svg+xml "now plus 1 month"
ExpiresByType image/tiff "now plus 1 month"
ExpiresByType image/vnd.microsoft.icon "now plus 1 month"
ExpiresByType image/x-icon "now plus 1 month"
ExpiresByType image/ico "now plus 1 month"
ExpiresByType image/icon "now plus 1 month"
ExpiresByType text/ico "now plus 1 month"
ExpiresByType application/ico "now plus 1 month"
ExpiresByType image/vnd.wap.wbmp "now plus 1 month"
ExpiresByType application/vnd.wap.wbxml "now plus 1 month"
ExpiresByType application/smil "now plus 1 month"
# Audio files expiration: 1 month after request
ExpiresByType audio/basic "now plus 1 month"
ExpiresByType audio/mid "now plus 1 month"
ExpiresByType audio/midi "now plus 1 month"
ExpiresByType audio/mpeg "now plus 1 month"
ExpiresByType audio/x-aiff "now plus 1 month"
ExpiresByType audio/x-mpegurl "now plus 1 month"
ExpiresByType audio/x-pn-realaudio "now plus 1 month"
ExpiresByType audio/x-wav "now plus 1 month"
# Movie files expiration: 1 month after request
ExpiresByType application/x-shockwave-flash "now plus 1 month"
ExpiresByType x-world/x-vrml "now plus 1 month"
ExpiresByType video/x-msvideo "now plus 1 month"
ExpiresByType video/mpeg "now plus 1 month"
ExpiresByType video/mp4 "now plus 1 month"
ExpiresByType video/quicktime "now plus 1 month"
ExpiresByType video/x-la-asf "now plus 1 month"
ExpiresByType video/x-ms-asf "now plus 1 month"
10. การเลือกเว็บโฮสติ้งที่ดี
โฮสต์เว็บที่ดีสามารถปรับปรุงความเร็วไซต์ของคุณได้อย่างมาก การเลือกเว็บโฮสติ้งที่เหมาะกับความต้องการของไซต์ของคุณที่สุด ได้แก่ พื้นที่เว็บการเข้าชมรายเดือนการถ่ายโอนข้อมูลการสำรองข้อมูลการสนับสนุนประเภทฐานข้อมูล CDN ฯลฯ
ที่มา https://www.joomlart.com/


